這篇筆記主要整理自此部 2022/5 YT 影片:TypeScript Tutorial for Beginners - Programming with Mosh
*以下 TypeScript 簡稱 TS
*以下使用的 editor 為 VScode
*VScode 裡跳的錯誤提示(毛毛蟲)這裡簡稱「跳錯」
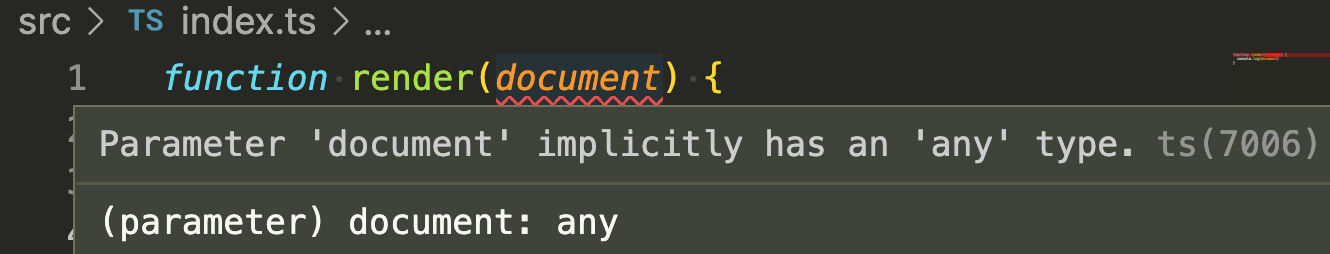
TS 除了有 JS 的型別之外,也有許多自己的型別,以下介紹時會頻繁提及 type annotation(型別註釋),為 TS feature,可以想像成幫變數貼標籤,讓 editor 知道這個變數要是什麼型別;如果沒有寫 type annotation,TS 也很聰明會做 type inference(型別推論)來分析該變數應該要是什麼型別
代表任何一種型別
例子:
let level: any = true;
let level;

"noImplicitAny": false
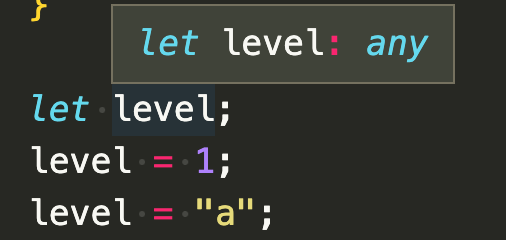
特性:後續可以隨意改值,但這基本上就與使用 TS 的用意相違背
在 JS 我們可以在陣列擺入各種型別的值,可以利用 TS 幫陣列寫 annotation,指定它裡面元素的型別
例子:
元素皆為 number 的陣列
let numbers1: number[] = [1, 2, '3']; // 跳錯
let numbers2: number[] = [1, 2, 3]; // ✅
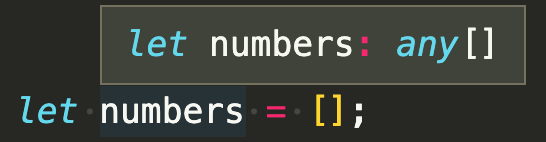
如果沒有寫陣列 annotation,editor 還是會推論陣列的值(type inference)

// 這樣可以隨意塞不同型別的值進去,所以建議寫好 annotation
let numbers = []
numbers[0] = 1; // ✅
numbers[1] = 'a'; // ✅
// 寫好 annotation 的話
let numbers: number[] = []
numbers[0] = 1; // ✅
numbers[1] = 'a'; // 跳錯
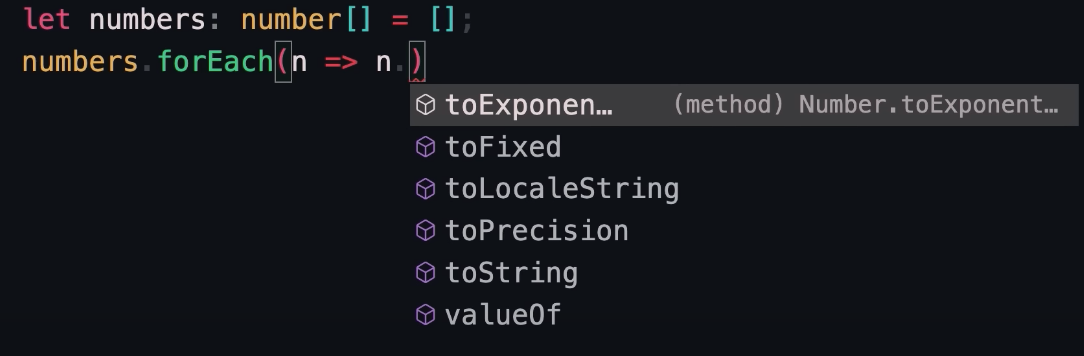
寫好 annotation 的好處:可以讓 editor 知道值的型別,進而跑出對應的 methods, properties
let user1: [number, string] = [1, 'Kim', 0] // 跳錯
let user2: [number, string] = [1, 'Kim'] // ✅
.push() 來增加長度!只要推進去的是符合 annotation 中的型別(參考資料)
user2.push(1); // ✅
user2.push(1); // ✅
user2.push(true); // 跳錯
.pop() 來減少長度,但這種影響長度的行為其實不太合邏輯user2[0] = ''
// 跳錯:Type 'string' is not assignable to type 'number'
代表一串相關的常數
命名使用 PascalCase,每個單字首字都要大寫
例子:尺寸表
// 原本可能會這樣寫
const small = 1;
const medium = 2;
const large = 3;
// 使用 enum 第一個變數定義為數字之後,compiler 會自動接續後面變數的值(但如果是字串需要逐個定義)
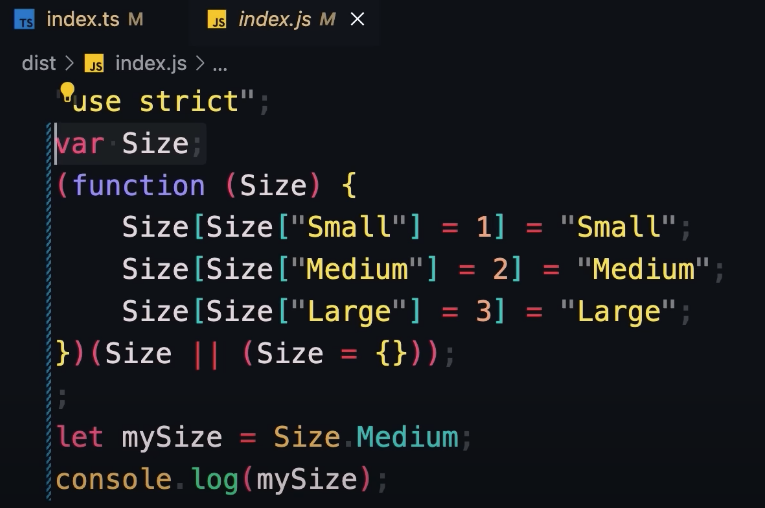
enum Size {
Small = 1,
Medium,
Large,
}
let mySize: Size = Size.Medium
console.log(mySize) // print: 2

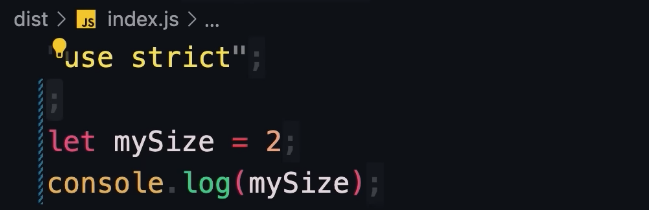
const enum Size { // 加 const
Small = 1,
Medium,
Large,
}
let mySize: Size = Size.Medium
console.log(mySize) // print: 2

當游標滑上 function,它後面的 annotation 是回傳值,如果沒有回傳東西會顯示 void
回傳的如果是數字,後面就會是 number
可以事先寫回傳值的 annotation(Mosh 建議尤其是在做 api 時更應該如此)
function calculateTax(income: number): number {
return 0;
}
上面的例子目前不會跳錯,但如果我們打開 tsconfig.json 的 "noUnusedParameters": true,就會因為income沒有被使用到而跳錯
如果寫出「不一定有回傳值」的 code,也會跳錯 (以下只有當 income < 50 才會有回傳值)
"noImplicitReturns": true
如果在 function 中宣告一個變數,但沒有使用它,可以打開 tsconfig.json 的 "noUnusedLocals": true 協助跳錯
如果 function 的 parameters 寫了兩個,我們卻放入三個會跳錯(在 JS 只會不理第三個)
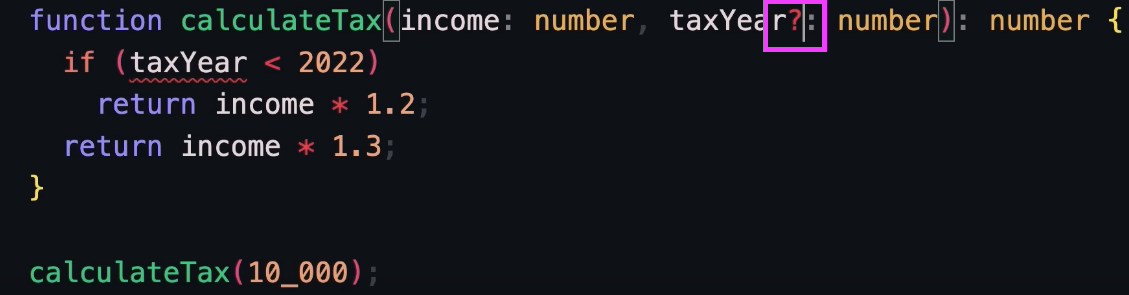
如果 function 的 parameters 寫了兩個,我們只帶入一個,也會跳錯,如果希望第二個參數為 optional 的話,可以加個問號在參數的 annotation 前面,但這會導致下方有使用到第二個參數的地方跳錯,因為它有可能為 undefined
以下有兩種不跳錯的方法:


在 JS 宣告完物件之後還是可以加入額外的 key,但在 TS 會跳錯,因為宣告的同時,TS compiler 就像是先描繪好物件裡的 key 型別樣貌
所以我們可以先寫好 annotation(上圖是 inference),可以發現前面跳錯的地方消失了,但新的地方跳錯說我們在初始宣告沒有寫上 name 這個 key
name,型別要留意是 stringname 變成 optional(不推薦,因為容易讓 code 變得不太合理)
物件後續都能修改 key 值,但如果希望某個 key 唯獨,就寫上 readonly
let employee: {
readonly id: number; // 加上唯獨
name: string;
} = { id: 1, name: "Kim" };
employee.id = 3; // 跳錯
以上,有任何想法或文內有誤、不清楚歡迎提出,謝謝大家 🙏🏻
.
筆者小記:感受到 TS 之嚴謹,有種自律才能自由感( Φ ω Φ )
